如果HTML是人,那CSS就決定了他的髮膚顏色,而JS則是這個人的行為。
其中,HTML負責確定網頁中有哪些內容。
CSS確定如何展現元素的外觀(比如:大小、粗細、顏色、對齊和位置……等等)。
在CSS還沒被另外隔離之前,字型的顏色、背景應該是怎樣的、如何排列、邊緣、連線……等等。
所有檔案具備的資訊,全都必須一一在HTML檔案內列出,有時還要重複列出。
而這些設定偏偏又佔了很大部分的原始碼OAQ
導致網頁檔變得冗長累贅,單一元素不易尋找又難以更新維護。
因此,CSS檔就這樣誕生了!
使我們可以將關於外觀設定的資訊,從原本雜亂的HTML檔中分割出來~
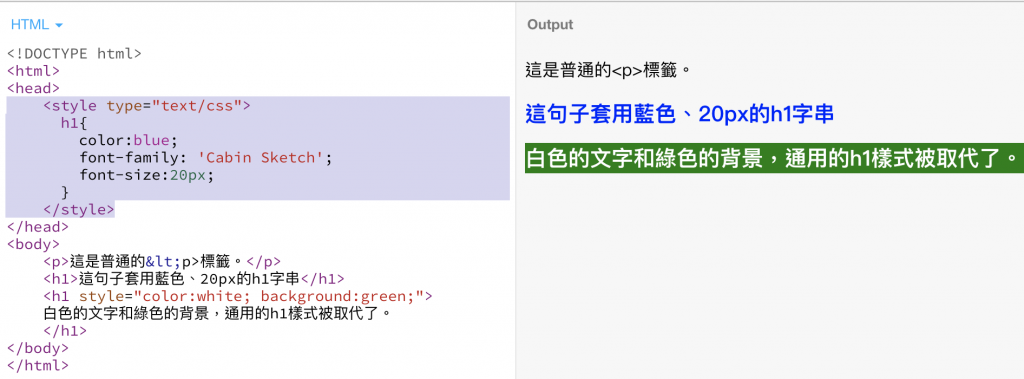
話不多說,舉個例子:
首先必須放在<head>標籤裡,加在<style>標籤的夾層中,就是樣式設定的空間。
之後每個獨自的class或id也會陸續增加,甚至不同的話都還有不同的套用……
久而久之,你的HTML檔就會變得<head>重、<body>輕。
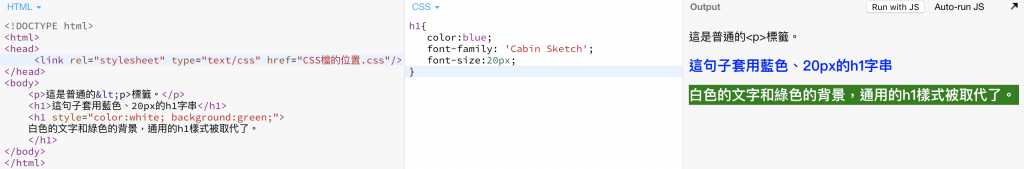
如果同樣的內容,將它移入CSS檔呢?
首先你必須在<head>中連結CSS的所在位置,語法如下:<link rel="stylesheet" type="text/css" href="CSS檔的位置.css"/>
本來<style>裡面的一大串原始碼就可以搬新家,住進那舒適乾淨的CSS檔了!
在你將來要維護網頁資料時,這個好習慣保佑你不會眼花手誤~
